マーカーの表示
マーカーをまとめて追加
地図に複数のマーカを表示し、マーカにクリックイベントを追加して情報窓を表示。
マーカの情報を配列で用意(東京駅・大手町の座標データ)
var data = new Array();
data.push({lat:'35.681382', lng:'139.766084',name:'東京駅'});
data.push({lat:'35.684801', lng:'139.766086',name:'大手町駅'});
マーカを複数作成
var markers = new Array();
//マーカの作成
for (i = 0; i < data.length; i++) {
markers[i] = new google.maps.Marker({
position: new google.maps.LatLng
(data[i].lat, data[i].lng), map: map
});
dispInfo(markers[i],data[i].name);
}
for文でdata格納を廻して、マーカを生成し、クリックイベントを追加します。
サンプルコード
サンプル.js
function initialize() {
//緯度と経度の配列
var data = new Array();
data.push({lat:'35.681382', lng:'139.766084',name:'東京駅'});
data.push({lat:'35.684801', lng:'139.766086',name:'大手町駅'});
var myLatlng = new google.maps.LatLng(data[0].lat, data[0].lng);
var opts = {
zoom: 15,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map
(document.getElementById("map_canvas"),opts);
var markers = new Array();
//マーカの作成
for (i = 0; i < data.length; i++) {
markers[i] = new google.maps.Marker({
position: new google.maps.LatLng(data[i].lat, data[i].lng),
map: map
});
dispInfo(markers[i],data[i].name);
}
}
function dispInfo(marker,name) {
google.maps.event.addListener(marker, 'click',
function(event) {
new google.maps.InfoWindow
({content:name}).open(marker.getMap(), marker);
})
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API マーカーをまとめて追加</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>マーカーをまとめて追加</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
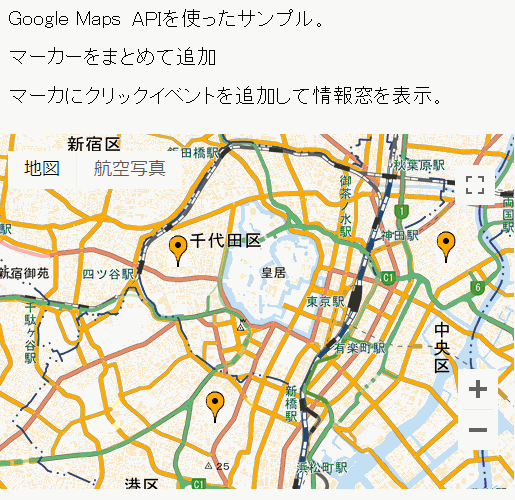
表示例 マーカーをまとめて追加

地図サンプルイメージ
マーカーをまとめて追加
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > マーカーをまとめて追加
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
