Google社が提供する「Google Maps Platform」を利用する
Google Maps Platform[1]のサービスではカスタマイズしたマップやストリートビューの画像を取り入れたり、信頼できる経路情報を得られたり、広範な場所データを利用できます。

Google Maps Platformのサイト
料金体系に関しては、これまでは「有償版」と「無償版」の2種類ありましたが、新しい Google Maps Platform では使用量に応じた従量制料金プランの1種類になりました。事前の契約は不要で、解約手数料や利用制限はありません。
また、新しい料金プランでは、※毎月200 USドル分(例:Geocoding・Directions等「1,000 呼び出しあたり $5.00」利用の場合 月約40,000件の呼び出し)は無料で使用することができます。詳細については以下Goolge Maps API 提供元へ外部リンクをご覧ください。
※「この上限を超過すると、請求先アカウントはシャットダウンされ、サービスへのアクセス権が失われます。」
Goolge Maps API 提供元へ外部リンク
※予期しない使用量の増加に備え、1 日あたりの割り当てを設定することもできます。
Google Maps API を利用するには、API キーが必須になっています。順を追ってAPI キーの取得の手順を説明します。
Google Cloudへ登録
Google Maps Platformを利用するには、まずGoogle Cloudへ登録する必要があります。
Goolge Cloud 提供元へ外部リンク
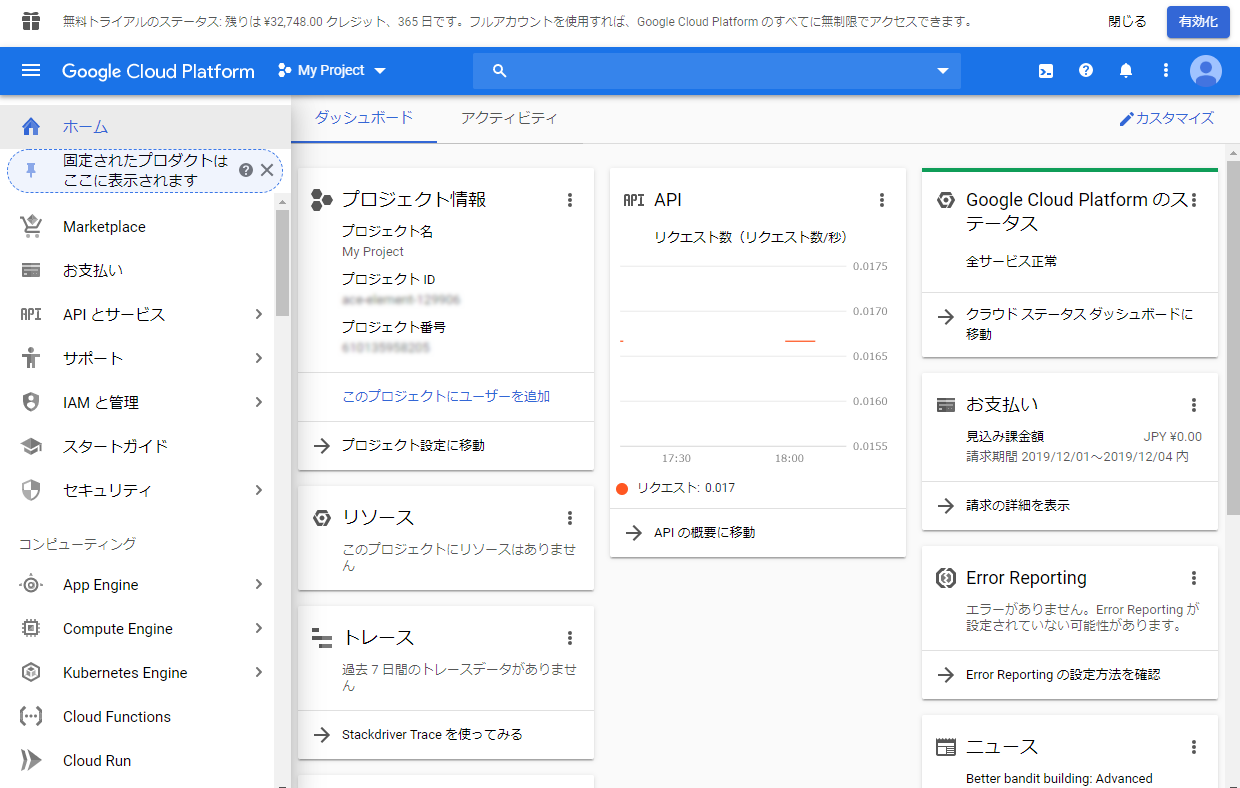
登録後 Google Cloud TOPページ

My Projectの作成
上部の My Projectを選択

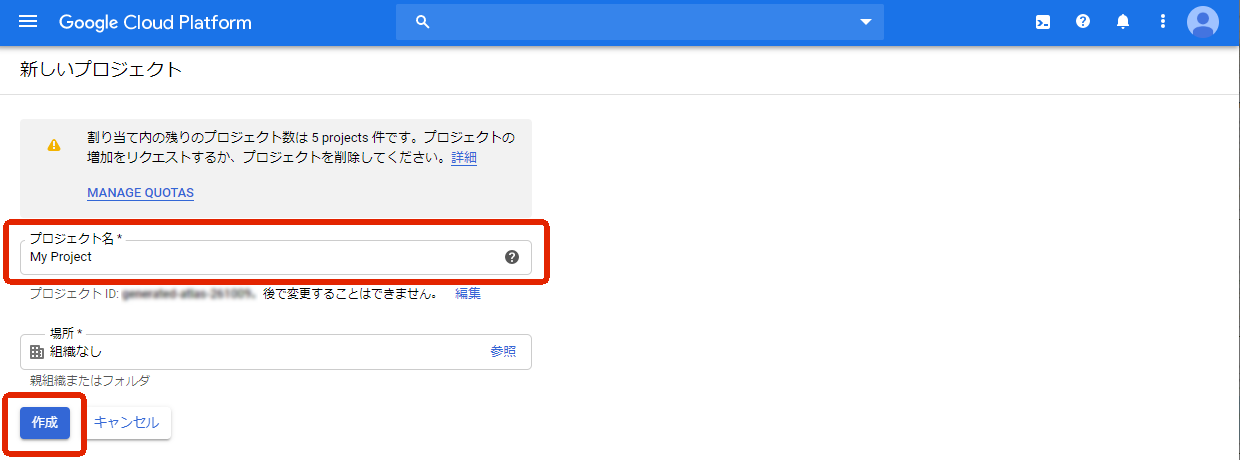
新しいプロジェクトを作ります

↓

プロジェクト名を入力し作成をします
APIの有効化
↓「新しいプロジェクト名」の作成が完了した後、新しいプロジェクト名になっていることを確認し、「APIとサービス」→「ダッシュボード」をクリックします。

↓「APIとサービスの有効化」をクリックします。

各種APIを利用する場合は、それぞれAPIを有効化する必要があります。
提供されているAPI
・Maps Javascript API
Maps JavaScript APIには4つの基本的なマップタイプ(ロードマップ、衛星、ハイブリッド、および地形)があり、レイヤーとスタイル、コントロールとイベント、さまざまなサービスとライブラリを使用して変更できます。
・Directions API
・json (推奨)は、JavaScript Object Notation(JSON)の出力を示します
・xmlはXMLとしての出力を示します
・Geocoding API
※得したデータは、Google Mapsに反映させる目的のみとなります。
・Places API
※HTTP リクエストとしてアクセスすると、JSON または XML レスポンスが返されます。
・Maps Embed API
※埋め込み用の地図を表示するには、iframe要素を利用します。
<iframe
width="600" height="450" frameborder="0" style="border:0"
src="https://www.google.com/maps/embed/v1/place?key=APIキー
&q=東京スカイツリー" allowfullscreen>
</iframe>
・Static Maps API
※地図を表示するには、img要素を利用します。パラメータにはmarkers、zoom、format、size、scale、maptype、pathなどが指定できます。urlの文字数は2,048文字が上限です。
<img src=https://maps.googleapis.com/maps/api/staticmap?
center=35.709984%2C139.810703&zoom=16&size=500x400&key=APIキー">
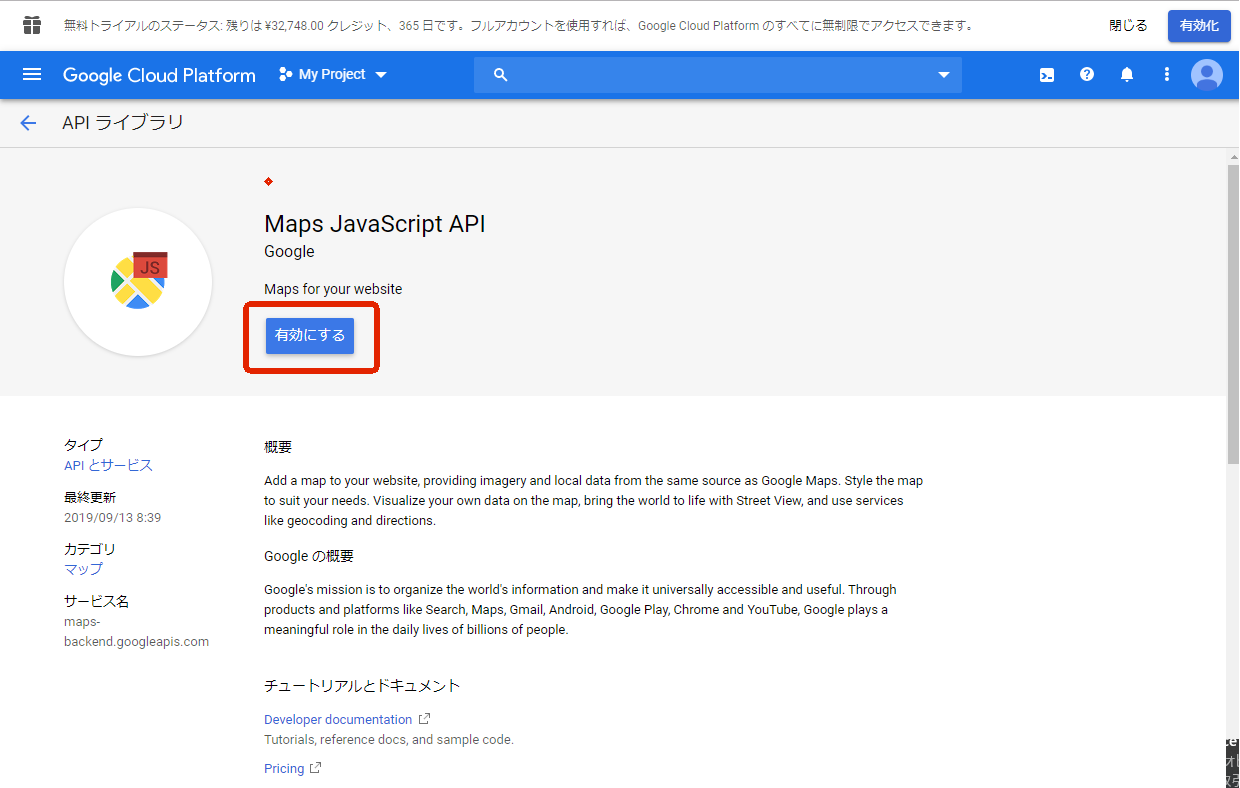
API ライブラリから利用するAPIを有効にする

↓「有効にする」をクリックします。

利用したいAPI全てを有効にします
これでAPIキーの取得するための準備が整いました。
Google Maps API キーの作成
APIキーを作成したいプロジェクト名を確認後、APIとサービス「認証情報」をクリックします。

↓「認証情報を作成」から「APIキー」を選択します。

↓「APIキー」を選択するとAPIキーが出来上がります。

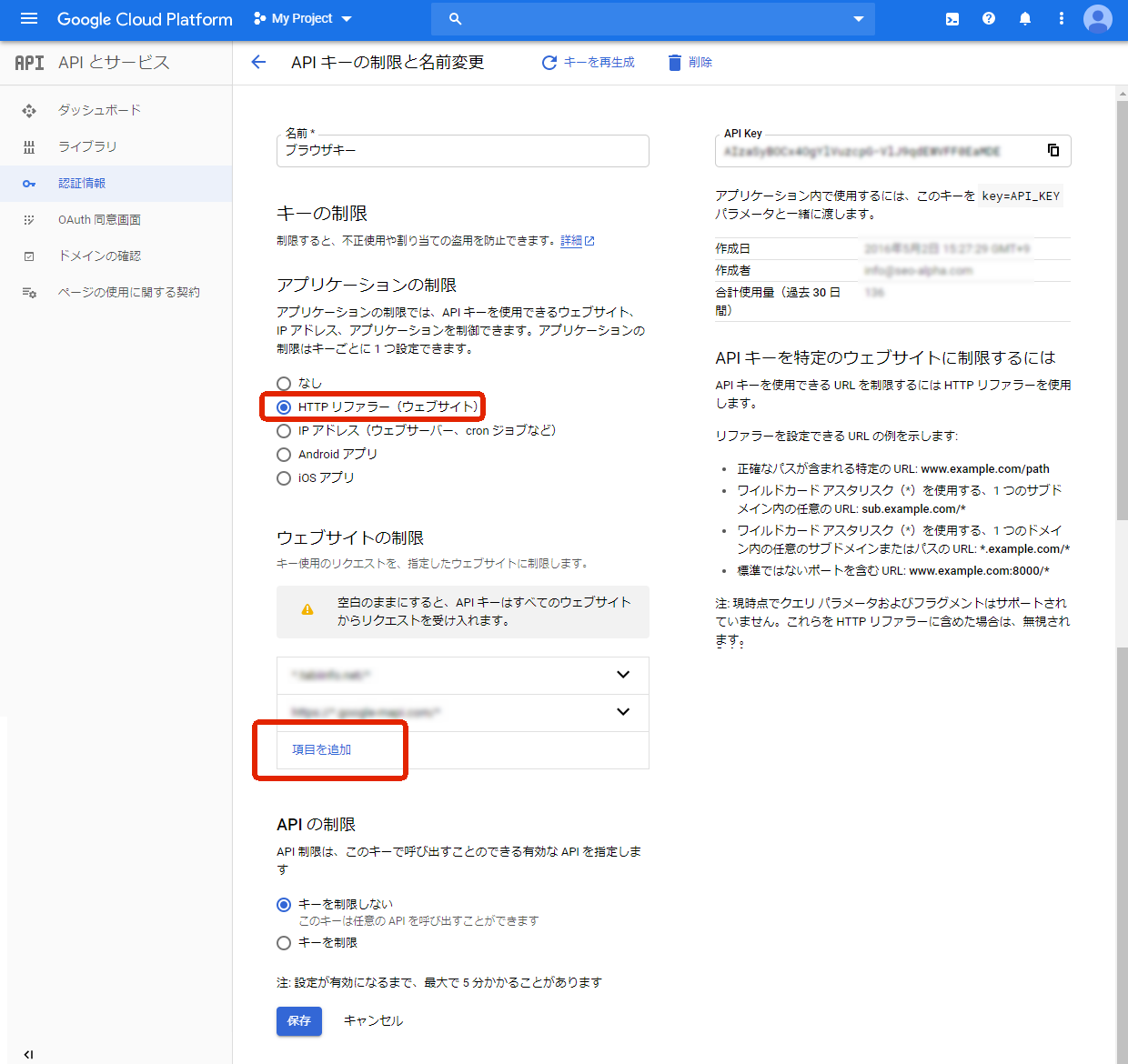
↓利用者を限定するために「アプリケーションの制限」を編集・設定します

「WEBサイトの制限」を設定します

ウェブサイトで使用する場合は、アプリケーションの制限で「HTTPリファラ(ウェブサイト)」を選択して、「この HTTP リファラー(ウェブサイト)からのリクエストを受け入れる」の入力欄に、*アスタリスクを含めた URL を記載して、保存をクリックします。
以下はドメインが exmple.com を指定する場合の URL の例です。
http://*.example.com/*(http の場合)
https://*.example.com/*(https の場合)
割り当て上限の確認・設定
API を使用する場合の割り当ての上限を設定することができます。
↓「APIとサービス」→「ダッシュボード」をクリックして、一覧の中から割り当てたいAPI(例Maps JavaScript API)をクリックします。

↓上限を編集・設定します

※割り当てを設定する場合、課金情報が必要となります。「請求先アカウントを作成してください」
[1]^Google Maps API は Google LLC. に帰属するシステム&サービスで当サイト(マッピィ)とは一切関係はありません。

