マップタイプ
コントロールの有効/無効
ズームレベルを変更したりマップタイプを変更することをコントロールと言います。
マップタイプコンロトールは初期では有効(表示)になっていますが、mapTypeControlでマップタイプコントロールを有効にしたり無効にしたりすることができます。
マップタイプコントールを非表示にしたい場合はMapクラスのオブジェクトを作成する時にMapOptionsオブジェクトの「mapTypeControl」プロパティに"false"を設定して下さい。
デフォルトのコントロール セットMaps API には次のようなデフォルトのコントロールがあります
| コントロール | プロパティ名 | 位置 | 詳細(位置はデフォルトの表示位置を示しています) |
| ズーム コントロール | zoomControl | 右下 | +と-のボタンで表示します。マップのズームレベルを変更します。 |
| マップタイプ コントロール | mapTypeControl | 左上 | ドロップダウン メニューまたは横並びのボタンバーで表示します。マップタイプを選択します。 |
| ストリートビュー コントロール | streetViewControl | 右下 | ペグマン アイコンで表示します。このアイコンをマップにドラッグしてストリビューを表示します。 |
| 回転コントロール | RotateControl | 右下 | 傾斜のある画像を含むマップの傾きと回転を組み合わせて制御します |
| スケールコントロール | scaleControll | 下 | 地図の縮尺を表示します。デフォルトは表示されません。 |
| 全画面表示コントロール | fullscreenControl | - | マップを全画面モードで表示します。モバイル端末ではデフォルトで有効になっていますが、PC ではデフォルトで無効になっています。 |
●mapTypeControl は、マップ タイプ(地図や航空写真など)を切り替えるマップ タイプ コントロールを有効または無効にします。このコントロールは、デフォルトでは地図の右上に表示されます。さらに、mapTypeControlOptions フィールドはこのコントロールで使用する MapTypeControlOptions を指定します。
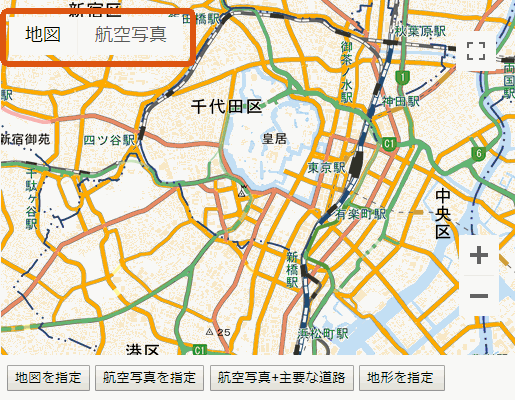
表示例 マップ タイプ

地図サンプルイメージ
マップ タイプ
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
●zoomControl はズーム コントロールを有効または無効にします。このコントロールは、右下に表示され、マップのズームレベルを変更できます。
表示例 ズーム コントロール

地図サンプルイメージ
ズーム コントロール
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
●scaleControl は簡単な地図縮尺を表示するスケール コントロールを有効または無効にします。このコントロールは、デフォルトでは表示されません。有効にすると、地図の左下に表示されます。さらに、scaleControlOptions はこのコントロールで使用する ScaleControlOptions を指定します。
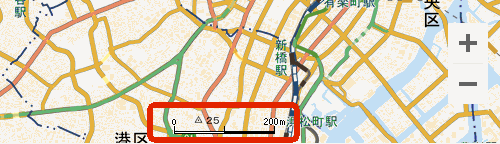
表示例 スケール コントロール

地図サンプルイメージ
スケール コントロール
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
| プロパティ | タイプ | 説明 |
| mapTypeControl | boolean | マップ タイプ コントロールの有効/無効(初期時の状態)。 |
var opts = {
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: false
};
これでマップタイプコントールが無効となり画面に表示されなくなります。もし表示させたい場合には"true"を設定して下さい。
サンプルコード
サンプル.js
function initialize() {
var latlng = new google.maps.LatLng(35.658704,139.745408);
var opts = {
zoom: 11,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: false
};
var map = new google.maps.Map
(document.getElementById("map_canvas"),opts);}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API コントロールの無効</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
.button-form{width:100%;margin-top:20px}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>コントロールの無効</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
表示例 コントロールの無効(地図や航空写真など)

地図サンプルイメージ
コントロールの無効
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > コントロールの無効
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
マップタイプ
MapTypeControlOptionsクラスでは「mapTypeIds」「position」「style」の3つのプロパティが用意されています。
マップタイプのスタイルを設定
マップタイプコントロールのスタイルを設定

地図サンプルイメージ
マップ タイプ
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
| 定数 | 説明 |
| DEFAULT | 標準のマップタイプコントロールのスタイルが選択 |
| DROPDOWN_MENU | マップタイプをドロップウダウンメニューの形式で表示 |
| HORIZONTAL_BAR | 水平方向にマップタイプを並べて表示 |
マップタイプの種類
デフォルトではマップタイプコントロールには「地図」「航空写真」「地形」「ハイブリット」の4種類が選択可能となっています。地図表示上は2種類しかないように見えませんがオンマウスで隠れている「地図」下に「地形」があり、「航空写真」下に「ラベル」があります。
このマップタイプの種類はMapTypeIdクラスの定数として定義され、4つの定数が定義されています。
| 定数 | 説明 |
| ROADMAP | 市街地図を表示します。 |
| SATELLITE | 航空写真を表示します。 |
| HYBRID | 航空写真上に主要な道路の透明なレイヤを表示します。 |
| TERRAIN | 地形を強調したロードマップ。 |
マップタイプコントロールにどのマップタイプを表示させるのかはMapクラスのオブジェクトを作成する時に指定するMapOptionsオブジェクトの「mapTypeControlOptions」プロパティに設定することで選択できます。
「mapTypeControlOptions」プロパティに設定する値はMapTypeControlOptionsオブジェクトです。このオブジェクトには3つのプロパティが用意されているのですが、その中の「mapTypeIds」プロパティに使用するマップタイプの配列にしたものを設定します。
例えば「地図」+「地形」のマップタイプを表示させたい場合は次のように記述します。
var opts = {
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControlOptions: {
mapTypeIds: [
google.maps.MapTypeId.ROADMAP,
google.maps.MapTypeId.TERRAIN
]
}
};
コーディングすることでマップタイプをコントロール上で選択設定することが可能となります。
サンプルコード 「地図」+「地形」
サンプル.js
function initialize() {
var latlng = new google.maps.LatLng(35.658704,139.745408);
var opts = {
zoom: 11,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControlOptions: {
mapTypeIds: [
google.maps.MapTypeId.ROADMAP,
google.maps.MapTypeId.TERRAIN
]
}
};
var map = new google.maps.Map
(document.getElementById("map_canvas"),opts);
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API マップタイプの種類を設定</title>
<script
src="https://maps.google.com/maps/api/js?key=APIキー">
</script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<p>Google Maps APIを使ったサンプル</p>
<div id="map_canvas" style="width:500px;height:300px"></div>
</body>
</html>
マップタイプをボタンで切り替える
地図のマップタイプはMapクラスのオブジェクトを作成し地図を表示する時に必ず指定しなければなりません。今までのサンプルでもMapOptionsオブジェクトの「mapTypeId」プロパティでマップタイプを指定してきました。
var opts = {
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP}
};
var map = new google.maps.Map
(document.getElementById("map_canvas"),opts);
この方法以外にもマップタイプを設定することができます。Mapクラスで用意されている「setMapTypeId」methodを使います。
setMapTypeId(mapTypeId:MapTypeId)例えば航空写真のマップタイプを設定する場合は次のように記述します。
var map = new google.maps.Map
(document.getElementById("map_canvas"), opts);
map.setMapTypeId(google.maps.MapTypeId.SATELLITE);
このようにMapクラスのオブジェクトを作成後も任意のタイミングでマップタイプを切り替えることができます。
サンプルコード
サンプル.js
マップタイプ コントロールを非表示にしてボタン選択で切り替え
var map;
function initialize() {
var latlng = new google.maps.LatLng(35.658704,139.745408);
var opts = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: false
};
map = new google.maps.Map
(document.getElementById("map_canvas"), opts);
}
function setRoadmap() {
map.setMapTypeId(google.maps.MapTypeId.ROADMAP);
}
function setSatellite() {
map.setMapTypeId(google.maps.MapTypeId.SATELLITE);
}
function setHYBRID() {
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
}
function setTerrain() {
map.setMapTypeId(google.maps.MapTypeId.TERRAIN);
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API マップタイプを指定して切り替える</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
.button-form{width:100%;margin-top:20px}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー">
</script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>マップタイプを指定</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
<div class="button-form">
<form>
<input type="button" id="roadmap" value="地図"
onclick="setRoadmap()">
<input type="button" id="satellite" value="航空写真"
onclick="setSatellite()">
<input type="button" id="HYBRID" value="航空写真+主要な道路"
onclick="setHYBRID()">
<input type="button" id="terrain" value="地形"
onclick="setTerrain()">
</form>
</div>
</body>
</html>
表示例 マップタイプを指定し切り替え

地図サンプルイメージ
マップタイプの切り替え
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > マップタイプを指定して切り替える
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
